
云技术的完善发展让网络存储、实时同步存储畅通无阻!Q盘设计过程中经历了各种角色的洗礼,在与各角色的沟通中我们做为设计者就被默默挂上了“龟毛”的名号。为了追求产品的无感知轻打扰,我们会针对一些体验细节争执不休;为了保证界面的视觉效果,我们要跟技术人员反复强调那偏离的“1个像素”。
项目背景
在互联网云时代的背景下,各类“云产品”层出不穷,云技术的完善发展让网络存储、实时同步存储畅通无阻。国外以Dropbox代表下网络同步存储市场已然成熟, 市值40亿的成绩意味着同步市场的强大潜力。 在这样的趋势下, 国内也陆续出现了金山快盘、115同步盘、T盘等同步产品,但并不完善。也就是说,国内同步市场仍然存在着极大的缺失,实时同步市场谁来称雄?
需求要点
Q盘应运而生。Q盘是QQ电脑管家提供的免费文件同步服务。登录同一个QQ帐号,就可以在不同电脑上查看并使用Q盘中的文件。当一台电脑上Q盘的文件发生变化时,Q盘会将变化的文件同步到其他登录相同帐号的电脑上。最重要的是,所有的同步都将由Q盘自动为您完成,无需点击按钮进行上传/下载等手动操作。

设计过程
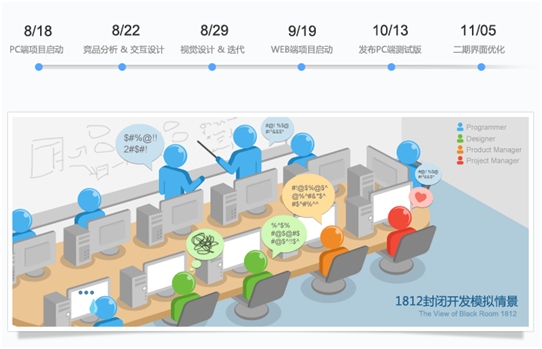
历时两个月的时间,经历了分析、设计、开发、测试、发布阶段,效率的提升压缩了项目的周期。

产品-设计-开发 无缝对接
封闭式的设计虽然没有舒适的工作环境,但却极大的提高了工作效率。产品—设计—开发的顺序座位让整个Q盘的开发过程格外顺畅。
无限制的头脑风暴
头脑风暴不再只是产品经理和交互设计的内容,封闭的环境让整个团队的人都能参与产品脑暴的过程。集各方之谈,产品更加完善。
即时的信息反馈
不管是产品对设计的疑问、设计对产品的见解、开发对设计的实现、设计对开发的未知都可第一时间的沟通,实时的信息交流让设计开发过程畅通无阻。
设计思考
1. 实时同步0感知
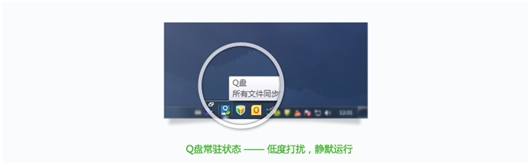
Q盘尽可能的减少用户需要的操作:首次启用只需一次登录;再次使用无需启动登录;运行时文件自动实时同步,无需手动上传下载。为了打造同步0感知,运行低打扰的效果,Q盘采用了托盘区静默运行的形式。首次登录完成后,Q盘的界面就从有到无,进入到“无界面”的产品模式。

2. 融会贯通-首次启用界面优化
传统软件安装的用户教育通常放置在安装完成之后,用户可以选择看与不看。但Q盘无需安装,只是登录即可使用。为了在用户首次启用时引导用户了解Q盘,吸引用户使用,Q盘中的用户教育采用了提前处理。


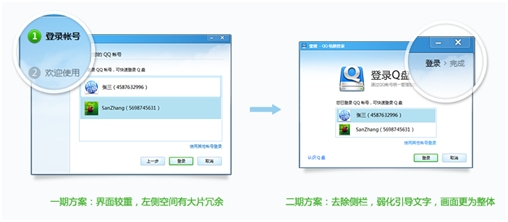
3. 弱化步骤引导,让界面更轻巧
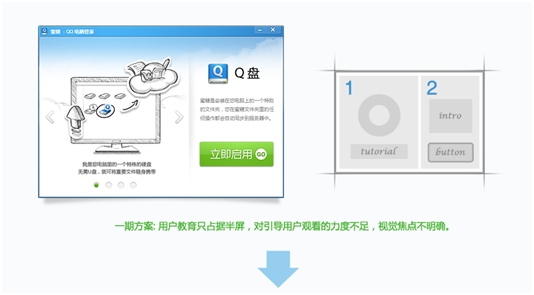
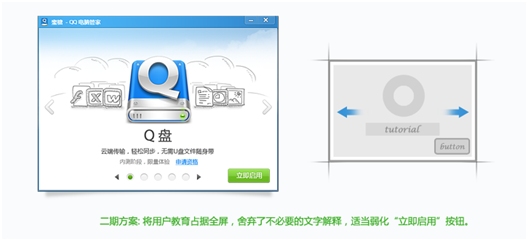
一期方案中,为了凸显首次启用Q盘的便捷性,将步骤引导做了最大化处理。但随着对产品的反复思考,设计师认为这样的方式存在“空白过多”、“界面不精致”等问题。对此,Q盘首次启用界面做出了“放血”的改变。从一期(左图)到二期(右图),界面尺寸从600*420改为520*380,弱化步骤引导,轻量界面效果。

4. 营造成就感
一期考虑开发成本,产品侧期望用户不要随意更改文件夹位置。对此,在设计表现上采用了弱化“更改”的形式。但在此形式下,“开始使用”页面没有成就感,设计气氛太弱; 另外,在“已获得2GB免费空间”的处理上,单纯的文本形式也无法凸显产品优势。针对以上问题,我们进行了思考,利用最短的时间做出最质优可行的设计效果。

5. 多平台的统一设计
Q盘的产品形式包括客户端和网页端两种。Q盘一期稳定后,网页端设计逐渐跟进。
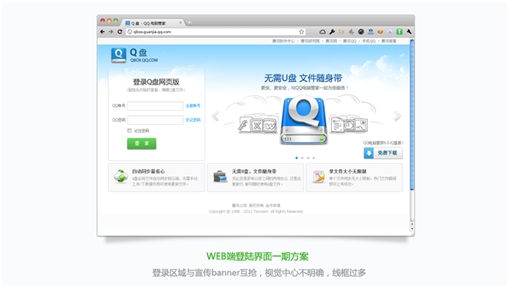
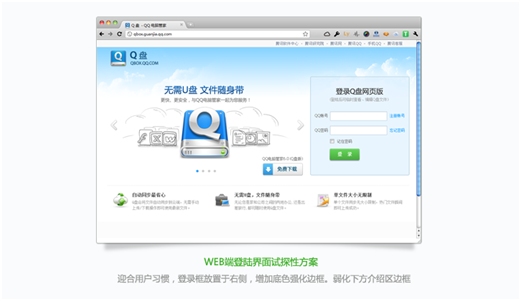
网页版一期首页,产品侧决定:在保证宣传的基础上,登录是重点。经过几番评审和思考,该界面还是存在重点不明确,登录与宣传互抢的问题。对此我们尝试做出了以下优化。


视觉设计
1. LOGO设计
思维过程
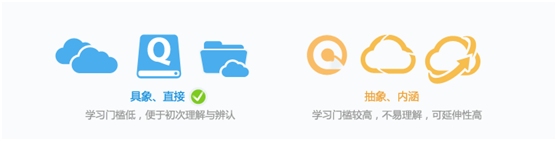
在设计前期与产品方的充分沟通,进行了一些前期试探。考虑到Q盘是管家工具箱中的一个APP,并不是一个完全独立的全新产品,那么就必须降低用户的认知门槛,简单明了。
产品关键词:Q、云端、传输、盘、轻量

LOGO展示
为了与名称紧扣,降低用户认知门槛,最终采用了最简单直接的表现方式:Q + 盘。

相关延伸应用设计

2. 初次使用教学漫画
教学界面采用手绘的形式表现,简单生动地对Q盘的功能、使用方式进行介绍,手绘线稿的表现较有亲和力。
