


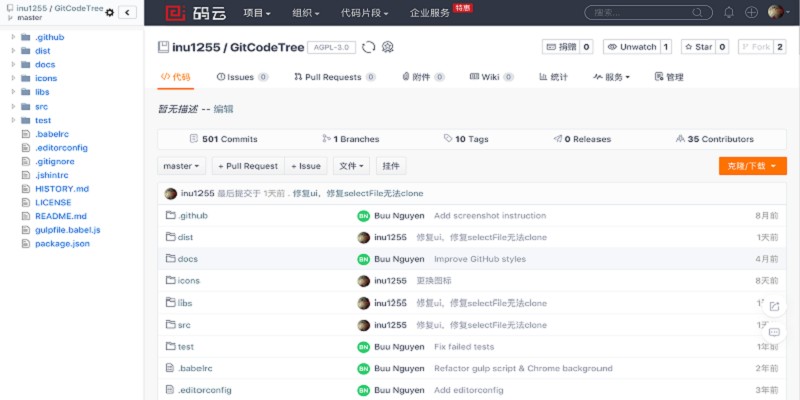
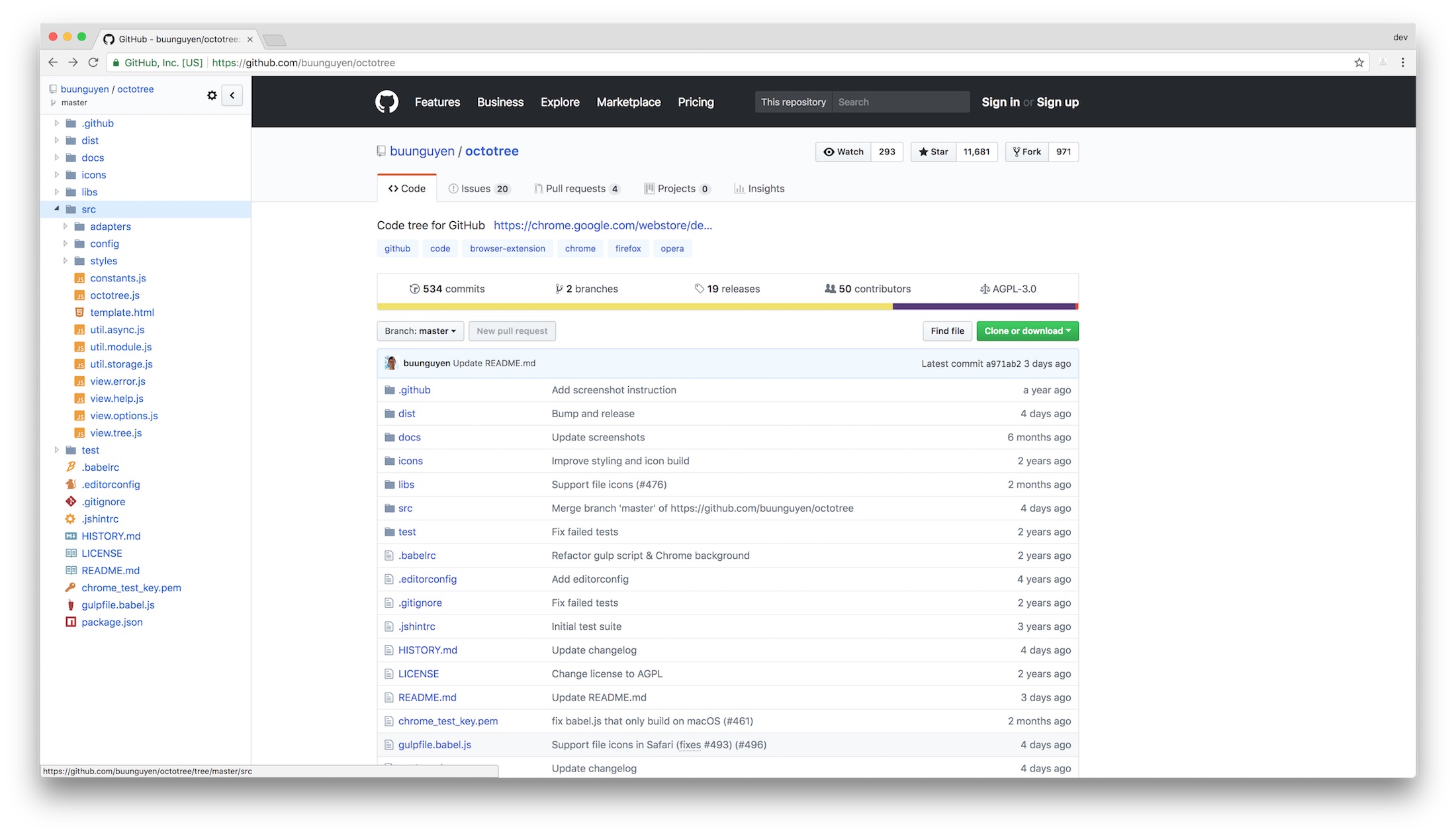
GitCodeTree是码云Gitee的浏览器插件,可以浏览项目目录结构,能够为用户提供在Gitee、GitHub上显示代码树,不用clone到本地就能查看项目结构的功能,为你的开发带来极大的便利,有需要的用户不要错过了,赶快来下载吧!

将项目clone到本地
在src/adapters/中为你想要支持的网站添加一个类(可复制src/adapters/github.js并修改)
根据情况实现 _getTree 或 _get 方法,用于获取项目树
实现 updateLayout 方法,用于修改页面布局
实现 selectFile 指定pjax替换的html元素,用于不刷新切换文件
在 src/octotree.js中添加你修改好的类
在 src/config/ 插件配置文件中添加你想要支持的网站
chrome中调试: 使用gulp chrome命令,打开chrome://extensions/,点击加载已解压的扩展程度,选择src/tmp/chrome
打包: 使用 gulp dist 命令打包
Access Token
注意: GitCodeTree 访问令牌在浏览器本地存储并不会上传到任何地方。如果你想验证,查看源代码,开始 请参考这里.
GitHub
GitCodeTree 使用 GitHub API 检索代码树。默认情况下,它使未经身份验证的请求到GitHub API。然而,有两种情况时必须经过身份验证的请求:
你访问一个私人存储库
你超过 请求频率限制限制
当这种情况发生时,GitCodeTree会询问你 GitHub 私人 access token. 如果你没有,点此创建, 然后复制粘贴到文本框中。注意,至少要允许"public_repo","repo" (如果你需要访问私人仓库).
热键: GitCodeTree 使用 keymaster 注册热键。查看 支持的按键.
记得栏可见性: 如果勾选此项,基于其可见性显示或隐藏GitCodeTree.
在非代码页: 如果勾选此项,让GitCodeTree等非代码页的问题和请求.
一次加载整个树: (仅支持github) 如果勾选此项,进入项目页面时GitCodeTree将加载整个项目树。如果您经常访问非常大的项目,为了避免长时间加载,请勿勾选此项.

 flash player修复工具v1.0.5.5380 电脑版上网辅助 / 2.1M
flash player修复工具v1.0.5.5380 电脑版上网辅助 / 2.1M
 baidu-dl(获取百度网盘高速下载地址插件)v2.0.1.3 最新版上网辅助 / 154KB
baidu-dl(获取百度网盘高速下载地址插件)v2.0.1.3 最新版上网辅助 / 154KB
 孤狼微信文章采集器v10.0 官方版上网辅助 / 1.9M
孤狼微信文章采集器v10.0 官方版上网辅助 / 1.9M
 甘肃移动校园宽带电脑版v1.2.1011 最新版上网辅助 / 48.2M
甘肃移动校园宽带电脑版v1.2.1011 最新版上网辅助 / 48.2M
 无影无踪WYWZ(电脑使用痕迹清理软件)V5.0 最新版上网辅助 / 2.2M
无影无踪WYWZ(电脑使用痕迹清理软件)V5.0 最新版上网辅助 / 2.2M
 天隐(CAD联网屏蔽软件)v2020.3.7 官方版上网辅助 / 21KB
天隐(CAD联网屏蔽软件)v2020.3.7 官方版上网辅助 / 21KB
 品茗网络锁服务v2.2.0.13591 官方版上网辅助 / 55.5M
品茗网络锁服务v2.2.0.13591 官方版上网辅助 / 55.5M
 Simple Allow Copy(万能复制插件)v0.8.2 最新版上网辅助 / 19KB
Simple Allow Copy(万能复制插件)v0.8.2 最新版上网辅助 / 19KB
 iGG谷歌访问助手(附邀请码)v1.1.3 免费版上网辅助 / 561KB
iGG谷歌访问助手(附邀请码)v1.1.3 免费版上网辅助 / 561KB
 Violentmonkey暴力猴(浏览器脚本管理器)v2.8.8 正式版上网辅助 / 262KB
Violentmonkey暴力猴(浏览器脚本管理器)v2.8.8 正式版上网辅助 / 262KB
 flash player修复工具v1.0.5.5380 电脑版上网辅助 / 2.1M
flash player修复工具v1.0.5.5380 电脑版上网辅助 / 2.1M
 modsim32v8.a00 中文版上网辅助 / 2.2M
modsim32v8.a00 中文版上网辅助 / 2.2M
 baidu-dl(获取百度网盘高速下载地址插件)v2.0.1.3 最新版上网辅助 / 154KB
baidu-dl(获取百度网盘高速下载地址插件)v2.0.1.3 最新版上网辅助 / 154KB
 支付宝打年兽神器v1.4.5 电脑版上网辅助 / 41.2M
支付宝打年兽神器v1.4.5 电脑版上网辅助 / 41.2M
 孤狼微信文章采集器v10.0 官方版上网辅助 / 1.9M
孤狼微信文章采集器v10.0 官方版上网辅助 / 1.9M
 甘肃移动校园宽带电脑版v1.2.1011 最新版上网辅助 / 48.2M
甘肃移动校园宽带电脑版v1.2.1011 最新版上网辅助 / 48.2M
 无影无踪WYWZ(电脑使用痕迹清理软件)V5.0 最新版上网辅助 / 2.2M
无影无踪WYWZ(电脑使用痕迹清理软件)V5.0 最新版上网辅助 / 2.2M
 天隐(CAD联网屏蔽软件)v2020.3.7 官方版上网辅助 / 21KB
天隐(CAD联网屏蔽软件)v2020.3.7 官方版上网辅助 / 21KB
 iGG谷歌访问助手(附邀请码)v1.1.3 免费版上网辅助 / 561KB
iGG谷歌访问助手(附邀请码)v1.1.3 免费版上网辅助 / 561KB
 品茗网络锁服务v2.2.0.13591 官方版上网辅助 / 55.5M
品茗网络锁服务v2.2.0.13591 官方版上网辅助 / 55.5M